“There’s a future team out there that will be getting a gem of a leader in Raoul.”
Company: Shopify, E-Commerce, size 10k+ employees
Mandate: UX Manager for the Navigation team and other designers working on high-visibility projects.
Acknowledgement: The work below is the work of a team of designers and partners across the organization. My role was to lead, manage and mentor talent, align stakeholders, set up the structure and processes to enable everyone to do what they are good at and love to do.
Managing the Navigational L
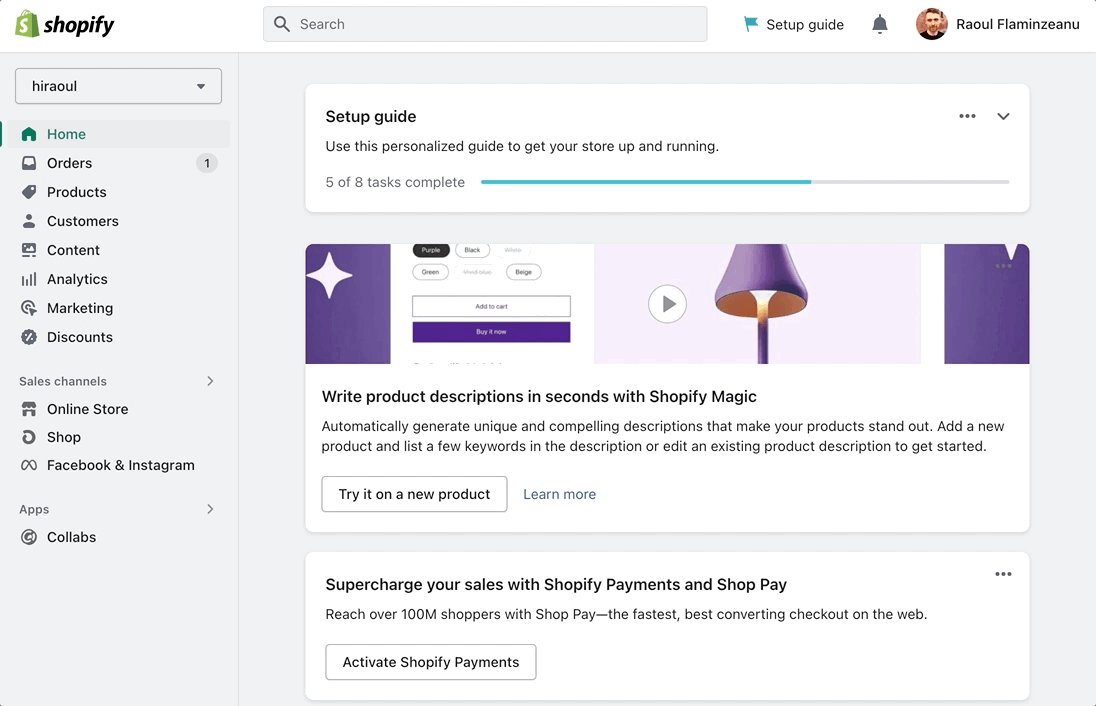
The Wayfinding team at Shopify is responsible for managing the Navigational L, which includes:
Top Bar including the Account Menu
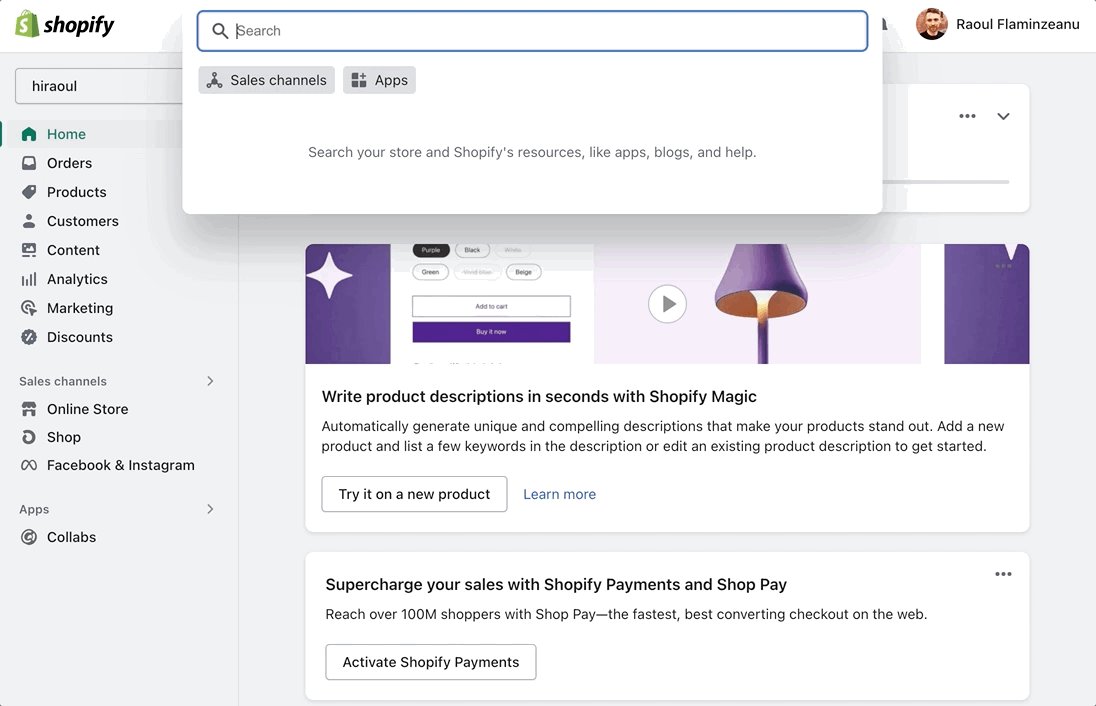
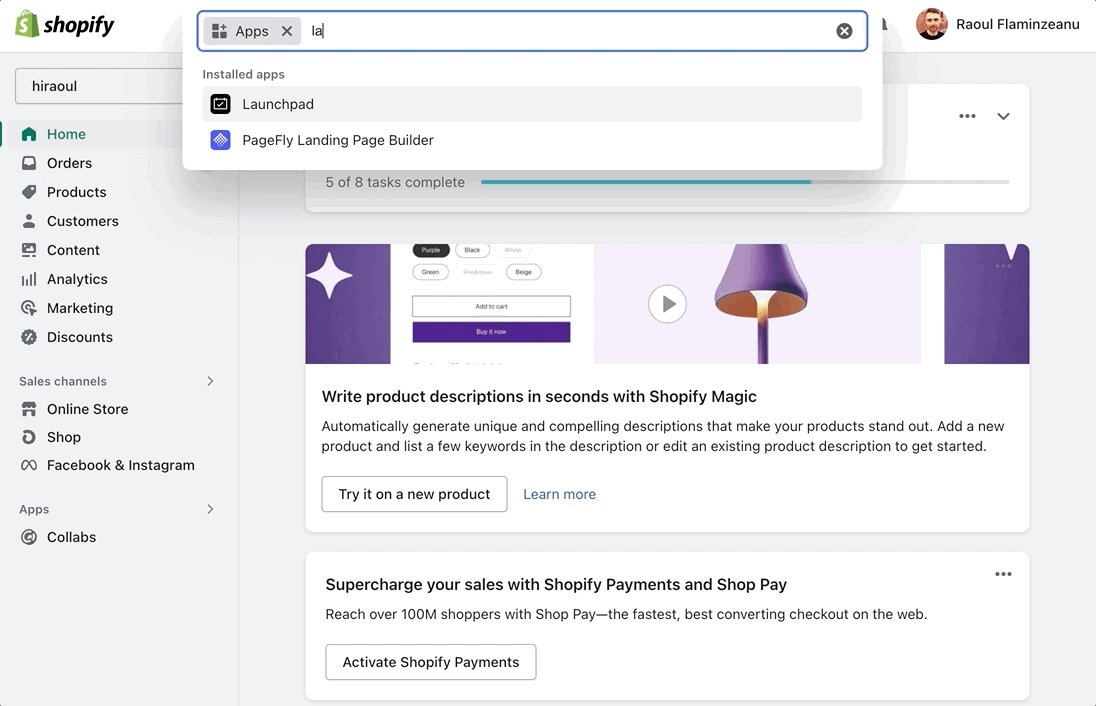
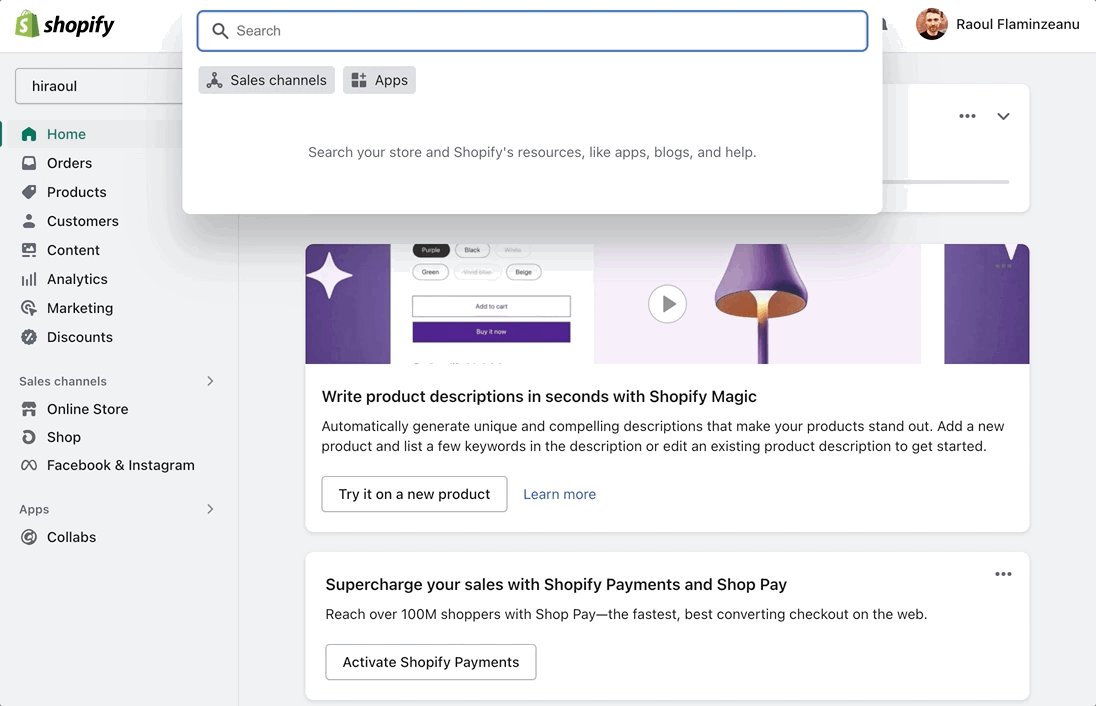
Quick Search Panel
Sidebar Navigation
During my time at Shopify, I had the mandate to guide the UX team, align stakeholders, and coordinate efforts across the company. The design efforts were led along-side Lauren Ip and Chris Blinstrub.
As a UX team we focused on the following three Navigation projects:
1. Quick Search is a crucial element of navigation. We redesigned the federated results and app launcher experience to improve the relevance of search results.
2. Account Menu We revisited the high visibility entry-point and bundled low and high-interaction items, focused on power users and merchants with multiple stores.
3. The Information architecture faces challenges in scalability and cohesive brand story. We revisited the mechanics focusing on enterprise users and apps.
The images above show current experience and illustrate area of scop. All projects quoted are still in development.
Managing Navigation is of Wide Impact with Horizontal Alignment
Modifying the navigation structure, particularly the L, significantly impacts merchant workflows and is susceptible to internal growth-hacking pressures.The Shopify CEO has the ultimate authority in reviewing and approving L modifications. Successful projects require alignment and buy-in from leadership at all levels.
As a design leader, understanding context, building influence, and having a strong point of view are vital for delivering high-quality work and making a significant impact on the product.
Managing Navigation is of High Standard with Vertical Alignment
The L is the highest viewed and interacted surface in Shopify, serving as both a navigation tool and an inspiring brand narrative for merchants.
As a UX manager, I connected with Design and Product leaders at Shopify to understand their goals, strategies, and foster collaboration. This enabled long-term design planning, reducing change friction and promoting partnerships across the organization. As a navigational and information architecture expert, my team and I provided internal guidelines, collaborating with the Design System team, Polaris.
“Raoul led his team through some big, thorny design challenges [...]”
Other achievements at Shopify
Loading Audit
Audited the loading experience over 37 Shopify pages and catalogued seven improvement patterns, including skeletons, loading order, page movements and other inconsistencies. Based on the audit, I aligned with multiple teams, including Polaris Design System, ultimately improving over loading experience. Work accomplished together with Dustin Malik.
Design Thought Leadership
Search plays a crucial role in the product experience, serving as a fundamental building block. In Shopify's admin, search is implemented across various pages, making it essential to establish clear design guidelines for different types of search experiences. Read the article on the Search: Three types of finding.
A High Quality Standard
I supervised the launch of the "index tables" product areas, ensuring a high design standard and a successful launch. However, during testing process, we identified that the product was not ready. In order to maintain quality, I delayed the launch. Working closely with the relevant teams, we established new launch dates and refined our processes to ensure smooth rollout.
“Raoul consistently ensures that the team meets Shopify’s high quality standards.”
“He’s great at methods and process, too: swiftly creating just enough of it to help people work together more seamlessly. ”
“He genuinely cares for his teams while pushing them hard to grow and succeed. Any future team will be so lucky [...]”
A learning team
Team’s “Graduation ceremony” and tossing the cap 🎓
Shopify has an incredible pool of knowledge, with talented individuals from diverse cultures, product areas, and backgrounds. However, project work and scope limitations have hindered the sharing of craft and experiences among team members. These are missed opportunities for junior designers to learn from their more senior counterparts, ultimately hindering team development.
As a leader, I am deeply committed to individual growth and advancement. To address these challenges, I introduced a Cohort-Based learning framework called ALTE, consisting of four stages:
🎯 Identifying individual learning goals
👯♂️ Forming learning cohorts
📚 Learning period
🎓 Graduation and cohort closure
As a manager overseeing team members working on different projects, I implemented learning cohorts to facilitate knowledge sharing, mentorship, and foster meaningful relationships among individual contributors, even in a remote work environment.
Read more about ALTE - A Team Learning Experience framework
“Build for the long run ”
Team work 🥭🥭🥭
The presented work is a result of a group of talented people that I have been part of. I will happily grab a coffee with you and share more details about my work and contribution.
☕️